(Devlog 3) User Interface and Scenes







Scenes:
Paranormal Pursuit is comprised of 3 different scenes at the moment, the first being the Main Menu, the second is the Loading Screen Cutscene and the actual game, Level 1.
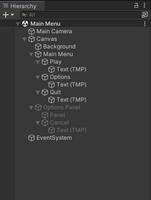
Main Menu - The main menu contains 2 different images; the background image and the button image. The background was created using a generative AI, I decided to go with an AI generated image as I had a very specific idea of what I wanted it to look like and I accomplished using Gencraft.com. The second image is the button, I found the button image after searching, "Paint brush splat silhouette" in my browser. Each button uses TextMeshPro for the texts, the font I used was a unity pixel font, with a red gradient. I went with a pixel font as that suits the rest of my game.
On the Main Menu screen, there are three buttons, Quit, Options and Play. The Option button uses the 'On Click' events to hide the other buttons, however, currently there are no options in the options panel. On the Main Menu screen, there are three buttons, Quit, Options and Play. The Quit and Play buttons are controlled by a Main Menu Script. The Main Menu Script is set up to switch to the second scene which is the Loading Screen Cutscene.
Loading Screen Cutscene - The cutscene contains two image; the background image and the image containing the man with a headset on. Both images were generated by Gencraft.com. The image containing the man with a headset on originally had a background, I used Paint.net to remove the background with the eraser and magic wand tool. I then added that image to the background image to make an aesthetic cutscene template. I used Canva.com to create the text animation, I used a type write animation on the text to give the sense that the text is following along with what the man is saying. I also slightly edited the cutscenes image in Filmora Pro so that it follows the mans voice at the right pace which I couldn't do in Canva because I did not have a premium account. I followed Solo Game Dev's YouTube video to add the cutscene video to the scene.
The cutscene is very important as it provides a small story to the game. The story being that the player is a Investigator and there is some kind of control room which is operated by the man displayed in the cutscene which is communicating with the Investigator.
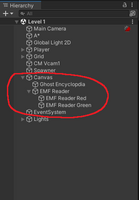
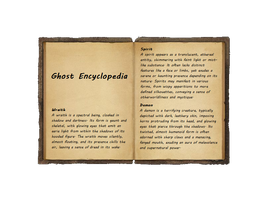
Level 1 - The UI in the actual game is not finished, however, it does have the journal or 'encyclopedia' concept roughly added. The encyclopedia is probably the most important UI of the game, it gives the player a description of each ghost. The player uses the description of each ghost to figure out what type of ghost is haunting the location. Currently, there are three different types of ghosts. The encyclopedia can be opened using the G key which is controlled by the 'ToggleGhostEncyclopedia' script. The same script also controls the audio when opening the encyclopedia, the 'book opening' audio was downloaded for free from the internet. The encyclopedia template was downloaded from pinterest.com, I used Paint.net to delete the black background and used Microsoft paint to add the text. In the game I have also added an 'EMF reader' which detects the presence of a ghost, I downloaded this image and edited it using Paint.net to give it red and green lights. However, this gadget is far from completed.
Gencraft - https://gencraft.com/generate
Canva - https://www.canva.com/features/text-animations/
Solo Game Dev's "How to Play VIDEO in Unity - Easy Tutorial (2023)":
Book Image - https://www.pinterest.ca/pin/858639485184518400/
Paranormal Pursuit (Beta v0.3)
2D Top Down Horror Game
More posts
- Game Testing SessionMay 31, 2024
- (Devlog 9) Open Beta ReleaseMay 16, 2024
- (Devlog 7) Core Mechanic and UI UpdateMay 06, 2024
- (Devlog 8) Player Animation and Headlamp OverhaulMay 06, 2024
- (Devlog 5) Ghost Prefabs and SpawnerApr 30, 2024
- (Devlog 6) Lighting and Post ProcessingApr 30, 2024
- (Devlog 4) Interactive Environment AssetsApr 28, 2024
- (Devlog 2) Background GraphicsApr 24, 2024
- (Devlog 1) Player MovementApr 24, 2024
Leave a comment
Log in with itch.io to leave a comment.